You'll probably have noticed we now have a new banner image! And, for once, Blogger.com hasn't completely buggered it up! Whereas the last image I uploaded was cropped ridiculously to fit a required size that seemed to get smaller every time I uploaded it, this one is actually displaying at its original size. It seems their server is finally getting into the festive spirit or something.
Anyways, as promised I have absolutely no news on Slipslide 2. I did the start of a tune that I might use in it, but the engine itself hasn't really changed at all unfortunately. But fear not; I'll start work on the level editor program soon. Firstly however, it's traditional to burn your eyes out with a ridiculously over-emphasised festive message. So, without further ado...
*M*e*r*r*y* *C*h*r*i*s*t*m*a*s*!*
Monday, 24 December 2007
Saturday, 22 December 2007
'Tis the season to abandon game projects
I'm afraid blog posts here will be sufficiently less sufficient for the much-hyped holiday next Tuesday (and the rest of the week), but don't worry as I will still be continuing work on Slipslide 2... well, I'll be planning bits out in my head at times of boredom.
The game's release will probably come very soon after New Year; possibly even late January, as development's been going very well. The time which I'm calling the up-spike, when the game engine will be complete and all I need to do is churn out levels, is drawing near with all the acceleration of a disgruntled rhinoceros. And when that time comes, the game could be finished within the fortnight. The only real blockage slowing development down is the character sprite, which is proving incredibly difficult to do as none of us have any experience drawing top-down sprites (or any sprites whatsoever).
Development updates? Well, pausing in-game is entirely possible. The demo file now has a function which makes the game pause for a short period of time (music and all) when the player presses P. So once the pause menu is constructed it should slot right in to the main program. I still haven't fixed that bug with restarting that doesn't erase the old character position, but then it shouldn't be that hard. *coughs*
*nervous shuffling*
The game's release will probably come very soon after New Year; possibly even late January, as development's been going very well. The time which I'm calling the up-spike, when the game engine will be complete and all I need to do is churn out levels, is drawing near with all the acceleration of a disgruntled rhinoceros. And when that time comes, the game could be finished within the fortnight. The only real blockage slowing development down is the character sprite, which is proving incredibly difficult to do as none of us have any experience drawing top-down sprites (or any sprites whatsoever).
Development updates? Well, pausing in-game is entirely possible. The demo file now has a function which makes the game pause for a short period of time (music and all) when the player presses P. So once the pause menu is constructed it should slot right in to the main program. I still haven't fixed that bug with restarting that doesn't erase the old character position, but then it shouldn't be that hard. *coughs*
*nervous shuffling*
Friday, 21 December 2007
The basic engine is functional!

About 500 lines into the project, we now have a fully functional engine demo! This can quickly and easily load levels and their music, sounds and images with the programmer only having to specify the name of the folder containing those files. The physics are working perfectly, the music is playing and we even got it to recognise when the player has completed the level and send a message back to the main program. There's also a restart function, but unfortunately there's a slight problem with that - it absolutely will not redraw the screen no matter what. Even if I explicitly tell it to completely redraw the entire screen (which always works), it still won't clear the old sprite from the screen. So there are temporarily two players, at least until the real player collides with something and by extension forces a full-screen redraw. I don't really know how to solve this, but... umm...
*waps out (now very worn-out) thinking cap*
Tuesday, 18 December 2007
The beginnings of Penuine
"Penuine? What on Earth is that?!?", shout surprised readers (much to the annoyance of people nearby). Well, I decided the new Slipslide game engine needed a name, so I held a brainstorm with the ExeSoft staff. One of the ideas suggested by Oblenob was "Penguin", but he mis-typed it and ended up putting "Penuine". And it managed to stick. I actually think it's quite a good name; it's unique anyway. The pronunciation's still pending though. I'm thinking it'll be something like "pen-oo-een", with the "oo" sound being said very quickly.
So, now to address the "beginnings of" section of the title. Basically the level loader, updater and block sections are working, as proved by this simple demo:
 Yes, it looks like it's exactly the same as what was going on in the demo, but it's actually what's called a black triangle - it doesn't look like much but the fact that it's not crashed down in flames shows that a complex system is functioning behind it. In this case, it's the inter-module communications and the data management. Now all it needs is a character and the basic game system will be complete. What I plan to do once that's done is take a break from the main game programming for a while so I can concentrate on designing the level creator application, and then I'll try using it myself to create some levels for the game.
Yes, it looks like it's exactly the same as what was going on in the demo, but it's actually what's called a black triangle - it doesn't look like much but the fact that it's not crashed down in flames shows that a complex system is functioning behind it. In this case, it's the inter-module communications and the data management. Now all it needs is a character and the basic game system will be complete. What I plan to do once that's done is take a break from the main game programming for a while so I can concentrate on designing the level creator application, and then I'll try using it myself to create some levels for the game.
So, now to address the "beginnings of" section of the title. Basically the level loader, updater and block sections are working, as proved by this simple demo:
 Yes, it looks like it's exactly the same as what was going on in the demo, but it's actually what's called a black triangle - it doesn't look like much but the fact that it's not crashed down in flames shows that a complex system is functioning behind it. In this case, it's the inter-module communications and the data management. Now all it needs is a character and the basic game system will be complete. What I plan to do once that's done is take a break from the main game programming for a while so I can concentrate on designing the level creator application, and then I'll try using it myself to create some levels for the game.
Yes, it looks like it's exactly the same as what was going on in the demo, but it's actually what's called a black triangle - it doesn't look like much but the fact that it's not crashed down in flames shows that a complex system is functioning behind it. In this case, it's the inter-module communications and the data management. Now all it needs is a character and the basic game system will be complete. What I plan to do once that's done is take a break from the main game programming for a while so I can concentrate on designing the level creator application, and then I'll try using it myself to create some levels for the game.Monday, 17 December 2007
The hardest part of game development
With the pre-alpha done, I'm now going to start on what I believe to be the hardest part in the development process - writing the engine. The main reason this is so hard is because it's impossible to test it until almost the entire structure is complete; so I'm just writing out several individual sections of it just now in the hope that they'll function together when it's finished.
Slipslide's engine currently consists of nine separate parts (its design has changed a bit since I made that flowchart some time ago). There's the main file (which is only there to bring everything else together, and will probably be under 100 lines in length), the character (which will be massive), the blocks controller (which only generates blocks so is fairly simple), the level intros generator (completely separate from everything else and will probably be the last part I write), the level loader and manager (which will be MASSIVE), the main menu (which will do a lot of data juggling with the main file but is otherwise separate), the media loader (which loads media, funnily enough...), the pause menu (one of the trickiest to write I think), and the sound controller (which will be easy).
I'm also designing an application which will go with the game that allows users to design their own levels, using wxPython. It will then be possible to load these levels from the game's main menu simply by selecting them from a list which user-created levels will be added to. I've got it planned out in its entirety, but the main thing that might stop this from being included is time - I'd prefer not to have this game's release be pushed back by months as the last game's one was, so I may have to drop this extra feature or release the level editor at a later date. But if developing it turns out to be as easy as I think it will be, I could well have it finished in time to use it myself to build some of the game's levels.
Slipslide's engine currently consists of nine separate parts (its design has changed a bit since I made that flowchart some time ago). There's the main file (which is only there to bring everything else together, and will probably be under 100 lines in length), the character (which will be massive), the blocks controller (which only generates blocks so is fairly simple), the level intros generator (completely separate from everything else and will probably be the last part I write), the level loader and manager (which will be MASSIVE), the main menu (which will do a lot of data juggling with the main file but is otherwise separate), the media loader (which loads media, funnily enough...), the pause menu (one of the trickiest to write I think), and the sound controller (which will be easy).
I'm also designing an application which will go with the game that allows users to design their own levels, using wxPython. It will then be possible to load these levels from the game's main menu simply by selecting them from a list which user-created levels will be added to. I've got it planned out in its entirety, but the main thing that might stop this from being included is time - I'd prefer not to have this game's release be pushed back by months as the last game's one was, so I may have to drop this extra feature or release the level editor at a later date. But if developing it turns out to be as easy as I think it will be, I could well have it finished in time to use it myself to build some of the game's levels.
Sunday, 16 December 2007
Musical musings
I think I can finally call the main theme for Slipslide 2 finished now. If you want to listen to it, here's an mp3. It's basically a remix of the original Slipslide's tune, with far better instrument sounds (because it's no longer done in MIDI) and less repetition as I've added several new melodic ideas into the mix. This piece will be played during the main menu section, and possibly the first level. Comments and tips for improving it are welcome!
Saturday, 15 December 2007
Text-based level loader working
I finally got that level loader I started work on last week to work with the block sprite - now it loads actual functioning blocks from the text files! For example, behold this magical transformation.
From this:
0000000000000000000000000
0000000000000000000000000
0000100000000000000000000
0000000000000000000001000
0001000000000100000000000
0000010000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000100000
0000000010000000000010000
0000000101000010000000000
0000000101000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000010000
0000000000000000000000000
0000000000000000000000000
To this: I know it may look like a lot of faffing to write out these text files, but it's much faster than adding in all the sprites myself (I'd need to write out several lines of code for every single "1" you see in the text). As you might have guessed, it's replacing the ones in the text file with block sprites and zeroes with empty space. The background and character still have to be added in manually, but that only requires about six extra lines per level as the character class that I created does absolutely all its own position, drawing, animation and sound management.
I know it may look like a lot of faffing to write out these text files, but it's much faster than adding in all the sprites myself (I'd need to write out several lines of code for every single "1" you see in the text). As you might have guessed, it's replacing the ones in the text file with block sprites and zeroes with empty space. The background and character still have to be added in manually, but that only requires about six extra lines per level as the character class that I created does absolutely all its own position, drawing, animation and sound management.
So, with but ten days left until Christmas, I've decided that the best way to test out what I've made so far is by doing a short Christmassy level to be released as an 0.1 alpha version. Therefore I'm going to need to get on with some sprites - I'm thinking maybe Christmas trees as blocks, and... Santa as a character?
From this:
0000000000000000000000000
0000000000000000000000000
0000100000000000000000000
0000000000000000000001000
0001000000000100000000000
0000010000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000100000
0000000010000000000010000
0000000101000010000000000
0000000101000000000000000
0000000000000000000000000
0000000000000000000000000
0000000000000000000010000
0000000000000000000000000
0000000000000000000000000
To this:
 I know it may look like a lot of faffing to write out these text files, but it's much faster than adding in all the sprites myself (I'd need to write out several lines of code for every single "1" you see in the text). As you might have guessed, it's replacing the ones in the text file with block sprites and zeroes with empty space. The background and character still have to be added in manually, but that only requires about six extra lines per level as the character class that I created does absolutely all its own position, drawing, animation and sound management.
I know it may look like a lot of faffing to write out these text files, but it's much faster than adding in all the sprites myself (I'd need to write out several lines of code for every single "1" you see in the text). As you might have guessed, it's replacing the ones in the text file with block sprites and zeroes with empty space. The background and character still have to be added in manually, but that only requires about six extra lines per level as the character class that I created does absolutely all its own position, drawing, animation and sound management.So, with but ten days left until Christmas, I've decided that the best way to test out what I've made so far is by doing a short Christmassy level to be released as an 0.1 alpha version. Therefore I'm going to need to get on with some sprites - I'm thinking maybe Christmas trees as blocks, and... Santa as a character?
Friday, 14 December 2007
A cowpat covered in glitter is still a cowpat
Everyone seems to think the quality of a game is directly proportional to the power of the engine it was made with these days. Take the Blender Game Engine for example. It's a very good open-source engine that allows people to make 3D games without writing a single line of code, built in to Blender 3D (an open-source 3D application). You can have a simple puzzle game working in under an hour, and incredibly complex game logic systems can be set up simply by connecting ready-made "logic bricks" together. And yet people new to game making look down on it, as it's supposedly not up to "professional standard". In other words, it doesn't have real-time shadows or particle effects.
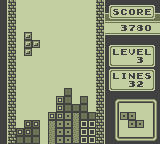
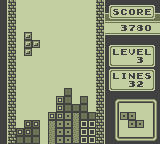
In the beginning of time, game developers were severely limited in what they could do. The developers of Tetris for the original Game Boy had to make do with a 160*144 pixel screen and four shades of grey. Not even four colours, four shades of grey. And yet Tetris still managed to be a very addictive game that sold millions. They didn't have real-time fluid simulation, shadows, reflections, refractions or even 3D graphics. But what they did have was gameplay, that silly little extra element that some people add in which in fact is what separates games from films.
screen and four shades of grey. Not even four colours, four shades of grey. And yet Tetris still managed to be a very addictive game that sold millions. They didn't have real-time fluid simulation, shadows, reflections, refractions or even 3D graphics. But what they did have was gameplay, that silly little extra element that some people add in which in fact is what separates games from films.
There is absolutely no point in adding in all the ultra-spiffy effects seen in commercial games if the actual gameplay is rubbish. If you want photo-realistic graphics you can control, buy a DVD player. The graphics in DVDs are so realistic that they actually are real - this is because your DVD player is utilising a new top-secret technology known as film, in which pictures from the real world are captured, rasterised and displayed on your television screen at a solid 24 fps. Plus you can control the development of the storyline with those nifty skip buttons on the controller. Those of you just discovering what makes games good may laugh and say "THATZ NT A GAME THO?!?", but really that's the direction these "professional" big-budget games are going - better graphics, more intricate storylines, longer cut-scenes and less gameplay.
utilising a new top-secret technology known as film, in which pictures from the real world are captured, rasterised and displayed on your television screen at a solid 24 fps. Plus you can control the development of the storyline with those nifty skip buttons on the controller. Those of you just discovering what makes games good may laugh and say "THATZ NT A GAME THO?!?", but really that's the direction these "professional" big-budget games are going - better graphics, more intricate storylines, longer cut-scenes and less gameplay.
It's true that there are many games with great graphics and good gameplay, but my point here is that when you're making a game the thing that should be deciding which engine you use should be which one would be best for the style of gameplay your game uses (which should be decided by that point), the programming languages you know and your programming ability. A relevant example is Slipslide. It was previously done in 3D, but that interfered with the basic gameplay mechanics so for the sequel I'm writing my own 2D engine in Python, because that not only gives me more freedom and is better for the gameplay, it also uses a language I'm familiar with. It no longer has the spiffy three dimensional graphics, but I can now focus on making the gameplay actually work properly.
If you want to write a 3D game and you've never programmed before, use Blender. It's not capable of processing massive, 90-hour long first-person shooter games with incredible graphics, or a true-to-life 3D recreation of the Death Star with all the millions of rooms and hallways, but it could quite easily handle an enjoyable adventure game set on an island or a simple racing game. Now, which do you think would be more fun to play; a fast and exciting racing game or a mundane trek around some empty yet realistic space station?
In the beginning of time, game developers were severely limited in what they could do. The developers of Tetris for the original Game Boy had to make do with a 160*144 pixel
 screen and four shades of grey. Not even four colours, four shades of grey. And yet Tetris still managed to be a very addictive game that sold millions. They didn't have real-time fluid simulation, shadows, reflections, refractions or even 3D graphics. But what they did have was gameplay, that silly little extra element that some people add in which in fact is what separates games from films.
screen and four shades of grey. Not even four colours, four shades of grey. And yet Tetris still managed to be a very addictive game that sold millions. They didn't have real-time fluid simulation, shadows, reflections, refractions or even 3D graphics. But what they did have was gameplay, that silly little extra element that some people add in which in fact is what separates games from films.There is absolutely no point in adding in all the ultra-spiffy effects seen in commercial games if the actual gameplay is rubbish. If you want photo-realistic graphics you can control, buy a DVD player. The graphics in DVDs are so realistic that they actually are real - this is because your DVD player is
 utilising a new top-secret technology known as film, in which pictures from the real world are captured, rasterised and displayed on your television screen at a solid 24 fps. Plus you can control the development of the storyline with those nifty skip buttons on the controller. Those of you just discovering what makes games good may laugh and say "THATZ NT A GAME THO?!?", but really that's the direction these "professional" big-budget games are going - better graphics, more intricate storylines, longer cut-scenes and less gameplay.
utilising a new top-secret technology known as film, in which pictures from the real world are captured, rasterised and displayed on your television screen at a solid 24 fps. Plus you can control the development of the storyline with those nifty skip buttons on the controller. Those of you just discovering what makes games good may laugh and say "THATZ NT A GAME THO?!?", but really that's the direction these "professional" big-budget games are going - better graphics, more intricate storylines, longer cut-scenes and less gameplay.It's true that there are many games with great graphics and good gameplay, but my point here is that when you're making a game the thing that should be deciding which engine you use should be which one would be best for the style of gameplay your game uses (which should be decided by that point), the programming languages you know and your programming ability. A relevant example is Slipslide. It was previously done in 3D, but that interfered with the basic gameplay mechanics so for the sequel I'm writing my own 2D engine in Python, because that not only gives me more freedom and is better for the gameplay, it also uses a language I'm familiar with. It no longer has the spiffy three dimensional graphics, but I can now focus on making the gameplay actually work properly.
If you want to write a 3D game and you've never programmed before, use Blender. It's not capable of processing massive, 90-hour long first-person shooter games with incredible graphics, or a true-to-life 3D recreation of the Death Star with all the millions of rooms and hallways, but it could quite easily handle an enjoyable adventure game set on an island or a simple racing game. Now, which do you think would be more fun to play; a fast and exciting racing game or a mundane trek around some empty yet realistic space station?
Who needs good graphics when we have physics?
Yes, you read correctly. The Slipslide 2 physics system is finally functional! But how on Earth did you undertake such a feat and succeed, you ask? Well, I shall elaborate for you.
Firstly, I used the method I mentioned in a previous post where it stops you from moving when you hit a block. But, to avoid the problem of the player not being able to move again, I made it set the player's position so that they were next the block instead of actually colliding with it. This means they can then move again, or even move back to collide with that block again; it'll still work. And no, that doesn't mean they hit a block and end up several pixels away from it. As it happens, PyGame only detects collisions when two objects overlap so I can move them to be right next to the block. This also gives a very slight bounce effect, which I find adds to the realism slightly.
However, making it work out where the block was and therefore where the player should be was more difficult. I had to make it think of the map as a grid, by dividing the player's pixel co-ordinates by 24 to get their grid co-ordinates (as each tile is 24*24 pixels). Because they were intersecting with the block this came up as the block's co-ordinates when rounded to an integer (Python always rounds numbers down). But I didn't want to place the player inside the block, so what I did was make it add 1 to the x co-ordinate if the player was going left, add 1 to the y co-ordinate if they were going up and so on. To do this, I set up a variable named "direction" which changes between "up", "down", "left", "right" and "stop" when the player presses an arrow key.
The walls, however, use a separate system entirely. For these, I set it up so that the character's __init__ (initialisation) method took variables for the maximum and minimum x and y co-ordinates. If the player's position ever crosses those points, it stops them and moves them back to just beside the wall (similar to the block collisions).
To celebrate the success of the physics test, I also added in some music which loops perpetually in the background. As expected, there were no problems on that front (PyGame already has a reasonably good mixer module built in). So now the only things missing are player animations, level-from-text loading, pausing, level goals, menus, sound effects, a proper sprite for the main character, level intros, the entire mediaload class, and a system for getting all a level's components from files using only the name of the folder containing them (which is easier than it sounds, but could still take a fair bit of planning). Yes, that is quite a lot. But the point is, the physics work! Yaaaaay!
Firstly, I used the method I mentioned in a previous post where it stops you from moving when you hit a block. But, to avoid the problem of the player not being able to move again, I made it set the player's position so that they were next the block instead of actually colliding with it. This means they can then move again, or even move back to collide with that block again; it'll still work. And no, that doesn't mean they hit a block and end up several pixels away from it. As it happens, PyGame only detects collisions when two objects overlap so I can move them to be right next to the block. This also gives a very slight bounce effect, which I find adds to the realism slightly.
However, making it work out where the block was and therefore where the player should be was more difficult. I had to make it think of the map as a grid, by dividing the player's pixel co-ordinates by 24 to get their grid co-ordinates (as each tile is 24*24 pixels). Because they were intersecting with the block this came up as the block's co-ordinates when rounded to an integer (Python always rounds numbers down). But I didn't want to place the player inside the block, so what I did was make it add 1 to the x co-ordinate if the player was going left, add 1 to the y co-ordinate if they were going up and so on. To do this, I set up a variable named "direction" which changes between "up", "down", "left", "right" and "stop" when the player presses an arrow key.
The walls, however, use a separate system entirely. For these, I set it up so that the character's __init__ (initialisation) method took variables for the maximum and minimum x and y co-ordinates. If the player's position ever crosses those points, it stops them and moves them back to just beside the wall (similar to the block collisions).
To celebrate the success of the physics test, I also added in some music which loops perpetually in the background. As expected, there were no problems on that front (PyGame already has a reasonably good mixer module built in). So now the only things missing are player animations, level-from-text loading, pausing, level goals, menus, sound effects, a proper sprite for the main character, level intros, the entire mediaload class, and a system for getting all a level's components from files using only the name of the folder containing them (which is easier than it sounds, but could still take a fair bit of planning). Yes, that is quite a lot. But the point is, the physics work! Yaaaaay!
Thursday, 13 December 2007
Who needs physics when we have graphics?
 Planning a physics engine is very hard without a way of testing it, so I decided that while I put off coming up with an idea I would build the pre-alpha demo level. And it's actually working as far as it goes; there's a background image, area bounds, blocks and proper movement. The player-wall collisions are in place and working perfectly; thanks to a bit of fiddling.
Planning a physics engine is very hard without a way of testing it, so I decided that while I put off coming up with an idea I would build the pre-alpha demo level. And it's actually working as far as it goes; there's a background image, area bounds, blocks and proper movement. The player-wall collisions are in place and working perfectly; thanks to a bit of fiddling.However, the block collisions are not. You can still pass straight over the blocks here; HOWEVER they will re-draw themselves as you move over them! This means the blocks are successfully updating themselves, which is a step towards this engine actually working (albeit a small one). Sadly, I've encountered problems with the wall collisions - the ball leaves a mark on the wall every time
 it hits it, as shown in the screengrab on the right. I'm still working on a way of fixing this; updating the entire screen would be far too wasteful and would slow the game down by a lot. I've tried increasing the area updated around the ball, but the tests have resulted in very odd things happening.
it hits it, as shown in the screengrab on the right. I'm still working on a way of fixing this; updating the entire screen would be far too wasteful and would slow the game down by a lot. I've tried increasing the area updated around the ball, but the tests have resulted in very odd things happening.Many sprites were killed gruesomely.
Wednesday, 12 December 2007
Physics headaches...

It seems like the simplest thing in the world when you're playing it. It's for that reason that I attempted to recreate it as my first 3D game; it looked easy. When the player presses an arrow key, move in that direction. When they hit a block or a wall, stop. And yet the physics for such a game are actually ridiculously hard to program; I just can't work it out!
You'd assume that all you have to do is use the collision detector to make the sprite stop moving when it hits the block, wouldn't you? Nope. If you try this it'll stop it from moving whenever it's touching a block, so once you hit one you can't move again as it thinks the sprite's constantly colliding with the block. So surely you could make it so that rule doesn't apply while the player's touching something? Computer says NO. If you collide with a wall and then slide along it, you'll go straight through the other side of the screen and any intervening blocks as you're touching the wall when you hit them. So, couldn't you simply "de-activate" individual objects as the player hits them? WRONG. If you were sliding right and hit a block, you could then press right again and sail merrily through it as it would be deactivated at that point.
So, the question remains:
HOW?!?
I have absolutely no idea how to go about this. Whenever an idea pops into my head it starts to collapse when I poke holes in it, so I add little supports, then it turns out the supports aren't waterproof, so I add umbrellas, which blow away in the wind, so I put up wind barricades, which stops sunlight getting in, so I install windows, which magnify the sunlight and end up setting fire to my original idea. So to speak. It's a phenomenon I'm naming Self-negating Solution Syndrome. And it's rather annoying.
More annoying is how easy it looks in Pokémon Silver, I can't bear to look at that section now. It just... works. There are no hack-around artefacts, no dodgy collisions, not a single bug. It's perfectly tile-based, you can't even get close to defying the grid. My thinking cap goes off to the programmers at Game Freak; they have some real geniuses working there.
I know that I got this 'working' in Slipslide 1, but that one used so many hack-ups and took advantage of so many coincidental engine glitches that you had to handle it with soft furry gloves while playing it; the number of bugs was ridiculous. The player was a grain of sugar and the game world was a sieve. I could attempt to copy the logic system from that (and transpose it into 2D), but that would not only take ages, it'd also result in a really bug-filled game. And that's not the ExeSoft way. Therefore, I'm going to attempt to look at this laterally, and try to come up with a physics system tomorrow.
*re-dons thinking cap*
Procrastinative diversions
Whilst trying to avoid starting work on the pre-alpha Slipslide demo, I've been messing around with other things like art and music. The main theme to Slipslide 1 was reasonably good, but it was done with MIDI and therefore sounded horrendously fake. So I redid it with better instruments in Psycle (which I recommend you try, it's the best open-source music creator I know of). It's now sounding much better in my opinion, and it's far less repetitive as instead of playing the whole tune twice it now has a second section which it plays in between the two (plus I souped up the second instance of the main melody and added an ending). I'll probably post the tune here once it's completely finished, but for now you'll have to take my word for it - it's awesome.
I also did a little advert using the game's new official fonts (the names of which shall not yet be disclosed...):
 Why is it using new fonts? Well, I generally prefer to use fonts that are very uncommon so that the games we make look unique. Unfortunately, recently I've been seeing the main font from Slipslide 1 (Curlz MT) all over the place - I even saw it used in a company's logo. I'd never noticed how well-used it was before I made the game as it's not very recognisable; but as I used it everywhere in Slipslide, by the time it was finished I could recognise Curlz MT from 50 miles away. And I have, many times. Therefore I decided that as the game's art style is being heavily improved I should change to a less tacky-looking font as well.
Why is it using new fonts? Well, I generally prefer to use fonts that are very uncommon so that the games we make look unique. Unfortunately, recently I've been seeing the main font from Slipslide 1 (Curlz MT) all over the place - I even saw it used in a company's logo. I'd never noticed how well-used it was before I made the game as it's not very recognisable; but as I used it everywhere in Slipslide, by the time it was finished I could recognise Curlz MT from 50 miles away. And I have, many times. Therefore I decided that as the game's art style is being heavily improved I should change to a less tacky-looking font as well.
Oh, and the main character's sprite is now in production. It's probably going to take ages as I'm new to drawing on 24*24 pixel canvases; it's really nowhere near as easy as you might think it is. I found a really helpful tutorial on doing just that though.
I also did a little advert using the game's new official fonts (the names of which shall not yet be disclosed...):
 Why is it using new fonts? Well, I generally prefer to use fonts that are very uncommon so that the games we make look unique. Unfortunately, recently I've been seeing the main font from Slipslide 1 (Curlz MT) all over the place - I even saw it used in a company's logo. I'd never noticed how well-used it was before I made the game as it's not very recognisable; but as I used it everywhere in Slipslide, by the time it was finished I could recognise Curlz MT from 50 miles away. And I have, many times. Therefore I decided that as the game's art style is being heavily improved I should change to a less tacky-looking font as well.
Why is it using new fonts? Well, I generally prefer to use fonts that are very uncommon so that the games we make look unique. Unfortunately, recently I've been seeing the main font from Slipslide 1 (Curlz MT) all over the place - I even saw it used in a company's logo. I'd never noticed how well-used it was before I made the game as it's not very recognisable; but as I used it everywhere in Slipslide, by the time it was finished I could recognise Curlz MT from 50 miles away. And I have, many times. Therefore I decided that as the game's art style is being heavily improved I should change to a less tacky-looking font as well.Oh, and the main character's sprite is now in production. It's probably going to take ages as I'm new to drawing on 24*24 pixel canvases; it's really nowhere near as easy as you might think it is. I found a really helpful tutorial on doing just that though.
Tuesday, 11 December 2007
A 'simple' game logic diagram
To make things easier, I decided to make a plan of how Slipslide's logic system is going to work. The first step in doing that is deciding what things will require modules, and how the modules interact with each other. So, to simplify the process, I produced this flowchart. Although it may look a mess at first, it's actually quite simple if you look at it for a few minutes; for a better understanding of why it's done that way you might want to read my description of Slipslide and how it works. Anyway, back to the chart; it basically outlines what each of the modules do, and illustrates with the arrows which modules are called by which others and so creates a sort of hierarchy. If you're wondering what the colouring's for, red means it's managing something, blue indicates a loader of some sort and green denotes individual and self-managing entities. Namely, the character and the blocks. The "Main" module is the centre of the entire game and has control over everything, so it is coloured white to make it stand out against the other modules.
On the actual game development front, there's been a slight change in the way the game will work. Instead of having a tiled grid of 80*60 tiles, each 10*10 pixels in size, we've changed it to a grid of 25*20 tiles each of which is 24*24 pixels. This is because the previous method used an obnoxiously large amount of screen space and the tiles were incredibly small (plus puzzles would take days to create with that many tiles). We needed to strike a balance between a reasonably sized window with tiles that are of a visible size, and a large enough space so harder levels are possible. The resulting window is 600*480 pixels in size, which I think is a good size as there's still space for other things on the screen if needed (this is intended to be the sort of game you find yourself playing while your homework assignment is open in the background as you 'take a short break'). And 25*20 tiles is perfect; the original Pokémon puzzle used a grid of 13*12 so the number we have allows for some very complex puzzles to be made.
What I need to do now is create the pre-alpha release, a fully functional game demo with the character, blocks and a background in order to work out how to do some of the problematic things like physics and z-ordering; something I'm going to end up putting off for several days. It's not going to be an enjoyable task, but once it's done I can start work on the final game engine which will work with animation, sounds, menus and the like. Then I imagine I'll try bringing it all together with an alpha release that contains all the sprites and things for one level. After that, it'll be a case of designing and making all the art for the 25 levels I plan to put in, and of course setting up the block layout, then putting in all the menus and intermission screens and such. In fact, I may need to create a special class for them actually.
*Leaves to update flowchart*
On the actual game development front, there's been a slight change in the way the game will work. Instead of having a tiled grid of 80*60 tiles, each 10*10 pixels in size, we've changed it to a grid of 25*20 tiles each of which is 24*24 pixels. This is because the previous method used an obnoxiously large amount of screen space and the tiles were incredibly small (plus puzzles would take days to create with that many tiles). We needed to strike a balance between a reasonably sized window with tiles that are of a visible size, and a large enough space so harder levels are possible. The resulting window is 600*480 pixels in size, which I think is a good size as there's still space for other things on the screen if needed (this is intended to be the sort of game you find yourself playing while your homework assignment is open in the background as you 'take a short break'). And 25*20 tiles is perfect; the original Pokémon puzzle used a grid of 13*12 so the number we have allows for some very complex puzzles to be made.
What I need to do now is create the pre-alpha release, a fully functional game demo with the character, blocks and a background in order to work out how to do some of the problematic things like physics and z-ordering; something I'm going to end up putting off for several days. It's not going to be an enjoyable task, but once it's done I can start work on the final game engine which will work with animation, sounds, menus and the like. Then I imagine I'll try bringing it all together with an alpha release that contains all the sprites and things for one level. After that, it'll be a case of designing and making all the art for the 25 levels I plan to put in, and of course setting up the block layout, then putting in all the menus and intermission screens and such. In fact, I may need to create a special class for them actually.
*Leaves to update flowchart*
Monday, 10 December 2007
The Beginner's Guide to Pygame, part one
It's been a week now since I first began learning PyGame, and in that time I've gone through several tutorials. Some have been great; others less so. As there are so many bobbing about on the interweb I thought I'd write a guide to which ones are best. Essentially a guide to beginning with PyGame really.
First off, the main source I've been using has been the PyGame documentation. This has links to several tutorials and is a great place to look if you're stuck. Next, you should check this tutorial for a good introduction that launches straight into a working example to get a feel for what writing PyGame programs is like.
At this point, you should get acquainted with the blit function. "How do I move an image?" provides an excellent introduction, starting by showing what the blit function does using basic Python and then moving on to show you how that's applied in PyGame. If this "blitting" is confusing you then that tutorial will almost definitely clear things up a bit.
Now that you have a decent understanding of how drawing things to the screen works, you should get more practice by using PyGame's built-in draw methods to make some funky line patterns, as taught by this tutorial. It also goes into colouring and animation as well, which could help later on.
Now, obviously a game's not a game if you can't control it in any way, so you have to have some way of getting events from the user. First, the mouse. This one also takes some of what you learned in the last tutorial by challenging you to make it draw a '+' on the screen where you click it. Then, once you've mastered that, this tutorial helps elaborate on what you've learned about events.
At the heart of every 2D game today is a system of sprites; that is, objects with images, properties and methods that you can use as characters, platforms, clouds or even blades of grass if you like. By following this article you too can learn to use them effectively in your games. And if you want to use collision detection as well, you'll want to look at this page.
Finally, you might be wondering how to bring all this knowledge together to make a full game. Well, this epic tutorial can help you there. It starts with a bit of revision of all the things you've learned about, then goes into taking you through the creation of a Pong remake. There's even a short maths lesson in there.
That's about as far as I've gotten so far; I will continue this guide later on. Either way, having done all the tutorials above you should have a basic knowledge and understanding of PyGame and should probably be able to start work on some simple games. I hope this article has been helpful in some way to those just starting with PyGame; good luck and happy coding.
First off, the main source I've been using has been the PyGame documentation. This has links to several tutorials and is a great place to look if you're stuck. Next, you should check this tutorial for a good introduction that launches straight into a working example to get a feel for what writing PyGame programs is like.
At this point, you should get acquainted with the blit function. "How do I move an image?" provides an excellent introduction, starting by showing what the blit function does using basic Python and then moving on to show you how that's applied in PyGame. If this "blitting" is confusing you then that tutorial will almost definitely clear things up a bit.
Now that you have a decent understanding of how drawing things to the screen works, you should get more practice by using PyGame's built-in draw methods to make some funky line patterns, as taught by this tutorial. It also goes into colouring and animation as well, which could help later on.
Now, obviously a game's not a game if you can't control it in any way, so you have to have some way of getting events from the user. First, the mouse. This one also takes some of what you learned in the last tutorial by challenging you to make it draw a '+' on the screen where you click it. Then, once you've mastered that, this tutorial helps elaborate on what you've learned about events.
At the heart of every 2D game today is a system of sprites; that is, objects with images, properties and methods that you can use as characters, platforms, clouds or even blades of grass if you like. By following this article you too can learn to use them effectively in your games. And if you want to use collision detection as well, you'll want to look at this page.
Finally, you might be wondering how to bring all this knowledge together to make a full game. Well, this epic tutorial can help you there. It starts with a bit of revision of all the things you've learned about, then goes into taking you through the creation of a Pong remake. There's even a short maths lesson in there.
That's about as far as I've gotten so far; I will continue this guide later on. Either way, having done all the tutorials above you should have a basic knowledge and understanding of PyGame and should probably be able to start work on some simple games. I hope this article has been helpful in some way to those just starting with PyGame; good luck and happy coding.
Sunday, 9 December 2007
An RPG... in one single week
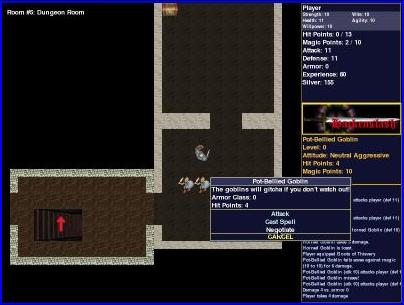
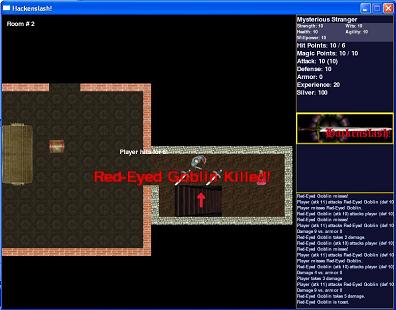
 This is definitely the most amazing thing I've seen all week. One single person wrote a fully functional RPG game from scratch in a mere forty hours! They also documented their progress as they made it on this page in case you're interested in reading about the development process. You're probably wondering why anyone would try something so insane; well, to quote the original article:
This is definitely the most amazing thing I've seen all week. One single person wrote a fully functional RPG game from scratch in a mere forty hours! They also documented their progress as they made it on this page in case you're interested in reading about the development process. You're probably wondering why anyone would try something so insane; well, to quote the original article:"I did it because of a dare."I've had a go at the final product myself, and I have to say it's incredibly well-made given it wa
 s done within the confines of a single working week. The game world consists of several rooms containing treasure chests (which contain money) and enemies (which will move to attack you). The enemies can be attacked or negotiated with, the latter of which involves bribing them in the hope that they'll leave you alone (an interesting yet odd feature to include). The fighting is all semi-realtime, in that you choose attacks from a menu but the enemy can attack you if you spend too much time faffing around. It's pretty well-done with lots of factors determining the amount of damage done by and to each participant including attack power, defense, armour and experience. All these are displayed in a status window on the right.
s done within the confines of a single working week. The game world consists of several rooms containing treasure chests (which contain money) and enemies (which will move to attack you). The enemies can be attacked or negotiated with, the latter of which involves bribing them in the hope that they'll leave you alone (an interesting yet odd feature to include). The fighting is all semi-realtime, in that you choose attacks from a menu but the enemy can attack you if you spend too much time faffing around. It's pretty well-done with lots of factors determining the amount of damage done by and to each participant including attack power, defense, armour and experience. All these are displayed in a status window on the right.The controls are quite different from what you'd expect as well, instead of the standard WASD or arrow key control you point and click with your mouse to make your character move. In a spiffy extra touch, the character on-screen actually rotates to follow your mouse as you move it around. The character doesn't actually move though; instead it stays in place and everything else moves relative to it on the screen. The enemy movement is a bit iffy unfortunately, as they jump in steps of 20 pixels or so every half-second. This makes fighting them a bit strange at times, but the fact that t
 hey can even move is still enough to amaze someone new to PyGame like me. I still don't have a clue what any of the thousands of lines of code actually do!
hey can even move is still enough to amaze someone new to PyGame like me. I still don't have a clue what any of the thousands of lines of code actually do!Unfortunately there wasn't time to include any sounds in the game, so it's completely silent throughout. In fact there were many features that had to be missed out due to time constraints; yet despite this the game is still incredibly well-made and surprisingly fun for something that was so rushed. However, I think if ever I were faced with such a challenge then I would probably go for something more along the lines of a Pong remake, there's a reason RPGs take years and massive groups of people to develop.
Worlds from text
Today I came upon an incredible way of creating levels quickly in tile-based games. It was taken from the game Super Mario Bros. (a remake of the original Nintendo game), written by someone going by the name of PyMike. Essentially, the levels are entirely tile-based and loaded from text files. For example, it might be programmed to replace an "M" with an image of grass and an "O" with an image of the sun; meaning a nice-looking level with grass and a sun could be created like so:
----------O---
--------------
--------------
--------------
MMMMMMMMMMMMMM
I decided this was almost certainly the best way of making the levels in Slipslide, so I had a go at making a level loader myself. The results are actually quite good. Here's a simple thing I made with it:
 Make sure you pick your jaw up off the floor before someone stands on it!
Make sure you pick your jaw up off the floor before someone stands on it!
Although it doesn't look like much, this is what's known as a black triangle; it doesn't look impressive but it's proof that a very complicated system is functioning perfectly behind it. This work of art was created from a text file containing 240000 ones and zeroes, with zeroes being replaced with black and ones being replaced with white. Really, they could be replaced with absolutely anything; I just used black and white to save time whilst making the demo.
You may be wanting to know how my collision detection experimenting went; well, following this tutorial I got some stickmen to know when they're colliding with each other. However, when I tried to implement it into the Slipslide movement demo it seemed to be very buggy. I think that the pixel-perfect collision would be too accurate and therefore inaccurate (like in the 3D Slipslide game), so I'm instead going to develop my own tile-based system for perfect accuracy.
Animation was a lot easier than I thought it would be, I just included something in the update method for the sprite that changed the image every time it was called. Of course, these images were preloaded at the start to make it more efficient (it'd have to load an image every single frame otherwise).
Now for more tile-based fiddling...
----------O---
--------------
--------------
--------------
MMMMMMMMMMMMMM
I decided this was almost certainly the best way of making the levels in Slipslide, so I had a go at making a level loader myself. The results are actually quite good. Here's a simple thing I made with it:
 Make sure you pick your jaw up off the floor before someone stands on it!
Make sure you pick your jaw up off the floor before someone stands on it!Although it doesn't look like much, this is what's known as a black triangle; it doesn't look impressive but it's proof that a very complicated system is functioning perfectly behind it. This work of art was created from a text file containing 240000 ones and zeroes, with zeroes being replaced with black and ones being replaced with white. Really, they could be replaced with absolutely anything; I just used black and white to save time whilst making the demo.
You may be wanting to know how my collision detection experimenting went; well, following this tutorial I got some stickmen to know when they're colliding with each other. However, when I tried to implement it into the Slipslide movement demo it seemed to be very buggy. I think that the pixel-perfect collision would be too accurate and therefore inaccurate (like in the 3D Slipslide game), so I'm instead going to develop my own tile-based system for perfect accuracy.
Animation was a lot easier than I thought it would be, I just included something in the update method for the sprite that changed the image every time it was called. Of course, these images were preloaded at the start to make it more efficient (it'd have to load an image every single frame otherwise).
Now for more tile-based fiddling...
Saturday, 8 December 2007
Slipping and sliding
My latest test has brought me to the point where I have actually created a preliminary incarnation of the physics system behind Slipslide, the game which I ultimately intend to make (as I mentioned in an earlier post). So, I've decided that now is the time to shed some light on the game.
Fir stly, Slipslide is essentially a puzzle game. But no, it isn't another Tetris clone or one of those annoying match-the-blocks deals. Slipslide is based on a puzzle which was found in Pokémon Silver, in an icy cave (the name of which currently evades me) and in one of the gym sections. In these puzzles, you were required to make it from one side of the area to another by sliding across. Once you started moving in a given direction, you were unable to stop or change direction until you hit something. There would be many boulders littered around the area, and you would need to reach the exit by sliding between them, as shown in the image. It's basically a particularly hard type of maze.
stly, Slipslide is essentially a puzzle game. But no, it isn't another Tetris clone or one of those annoying match-the-blocks deals. Slipslide is based on a puzzle which was found in Pokémon Silver, in an icy cave (the name of which currently evades me) and in one of the gym sections. In these puzzles, you were required to make it from one side of the area to another by sliding across. Once you started moving in a given direction, you were unable to stop or change direction until you hit something. There would be many boulders littered around the area, and you would need to reach the exit by sliding between them, as shown in the image. It's basically a particularly hard type of maze.
The first Slipslide game, which we made using the Blender game engine, attempted to put this idea into the third dimension. However, the translation was a bit too lossy, and the game ultimately ended up being amusing for a while but incredibly buggy. Unfortunately, setting up collision bounds for objects in 3D just didn't work properly, and many levels had glitches where you could go through the obstacles or hitting an obstacle launched you into the air for some reason. This wasn't helped by the fact that the Bullet physics engine (the one used by the Blender game engine) was far too realistic and completely unsuited to a game with such simple physics. Blender's game engine, while being great for simple projects or visualisations, isn't powerful enough to handle the vast amounts of logic hack-arounds I was loading it with to make it move in the way I intended. To keep it running at a playable speed, the visuals had to be cut back severely and there were levels with plain white floors or absolutely texture-free skies.
Therefore, I'm going to be writing its sequel in PyGame. No ready-made game engine, no built-in physics, no GUI level designer and no point-and-click logic; I'm going to do this one entirely from scratch. This means I have complete control of what happens - I'll no longer need to put in tons of logic in an attempt to simplify the physics as there'll be none there. So the final game will be much faster and truer to the original concept. Which brings me back to the latest development test.
I've written a class of sprite which follows the Slipslide laws of physics to the letter; once you press an arrow key it moves in that direction until it hits the edge of the screen where it stops. There aren't any obstacles currently, but that shouldn't be particularly hard to add. The main thing is that while the logic for Slipslide 1 probably used several hundred lines of auto-generated C++, this one uses a mere 70 lines of hand-coded Python.
Slipslide laws of physics to the letter; once you press an arrow key it moves in that direction until it hits the edge of the screen where it stops. There aren't any obstacles currently, but that shouldn't be particularly hard to add. The main thing is that while the logic for Slipslide 1 probably used several hundred lines of auto-generated C++, this one uses a mere 70 lines of hand-coded Python.
Now that I have a basic understanding of sprites, I'm going to look into animations and collision detection. More updates to come...
Fir
 stly, Slipslide is essentially a puzzle game. But no, it isn't another Tetris clone or one of those annoying match-the-blocks deals. Slipslide is based on a puzzle which was found in Pokémon Silver, in an icy cave (the name of which currently evades me) and in one of the gym sections. In these puzzles, you were required to make it from one side of the area to another by sliding across. Once you started moving in a given direction, you were unable to stop or change direction until you hit something. There would be many boulders littered around the area, and you would need to reach the exit by sliding between them, as shown in the image. It's basically a particularly hard type of maze.
stly, Slipslide is essentially a puzzle game. But no, it isn't another Tetris clone or one of those annoying match-the-blocks deals. Slipslide is based on a puzzle which was found in Pokémon Silver, in an icy cave (the name of which currently evades me) and in one of the gym sections. In these puzzles, you were required to make it from one side of the area to another by sliding across. Once you started moving in a given direction, you were unable to stop or change direction until you hit something. There would be many boulders littered around the area, and you would need to reach the exit by sliding between them, as shown in the image. It's basically a particularly hard type of maze.The first Slipslide game, which we made using the Blender game engine, attempted to put this idea into the third dimension. However, the translation was a bit too lossy, and the game ultimately ended up being amusing for a while but incredibly buggy. Unfortunately, setting up collision bounds for objects in 3D just didn't work properly, and many levels had glitches where you could go through the obstacles or hitting an obstacle launched you into the air for some reason. This wasn't helped by the fact that the Bullet physics engine (the one used by the Blender game engine) was far too realistic and completely unsuited to a game with such simple physics. Blender's game engine, while being great for simple projects or visualisations, isn't powerful enough to handle the vast amounts of logic hack-arounds I was loading it with to make it move in the way I intended. To keep it running at a playable speed, the visuals had to be cut back severely and there were levels with plain white floors or absolutely texture-free skies.
Therefore, I'm going to be writing its sequel in PyGame. No ready-made game engine, no built-in physics, no GUI level designer and no point-and-click logic; I'm going to do this one entirely from scratch. This means I have complete control of what happens - I'll no longer need to put in tons of logic in an attempt to simplify the physics as there'll be none there. So the final game will be much faster and truer to the original concept. Which brings me back to the latest development test.
I've written a class of sprite which follows the
 Slipslide laws of physics to the letter; once you press an arrow key it moves in that direction until it hits the edge of the screen where it stops. There aren't any obstacles currently, but that shouldn't be particularly hard to add. The main thing is that while the logic for Slipslide 1 probably used several hundred lines of auto-generated C++, this one uses a mere 70 lines of hand-coded Python.
Slipslide laws of physics to the letter; once you press an arrow key it moves in that direction until it hits the edge of the screen where it stops. There aren't any obstacles currently, but that shouldn't be particularly hard to add. The main thing is that while the logic for Slipslide 1 probably used several hundred lines of auto-generated C++, this one uses a mere 70 lines of hand-coded Python.Now that I have a basic understanding of sprites, I'm going to look into animations and collision detection. More updates to come...
Friday, 7 December 2007
Txtination!
Today I succeeded in making text appear on the screen!
There's actually an entire sub-module in PyGame for doing text, pygame.font.
Creating text is a simple case of first creating a font; like so:
newfont = pygame.font.Font(file, size)
"File" can simply be "None" if you want to use the default font (as I'm doing at the moment). This line creates a PyGame Font object, which can then be used to render text:
newfont.render("Your text here", antialias, colour, background)
"Antialias" is simply a boolean True or False, used to tell PyGame whether or not to antialias the text. "Colour" is the colour of the text, and "background" is the background colour - if you don't include this argument then the text will be rendered with a transparent background which, although useful under most circumstances, uses far more processing power than normal text. If you're writing a large game or one with a lot going on at once, it's probably a good idea only to use text with a transparent background when it's absolutely necessary.
Anyway, here are the results of my experiments with text.

Whilst twiddling with text modules, I also found a very interesting example of animated text, which moves in a recurring wavelik e pattern. It seems to be doing it by moving individual columns of pixels up and down by certain amounts (defined through confusing use of the cosine function) every frame and displaying them on the screen individually. It's slightly confusing to say the least.
e pattern. It seems to be doing it by moving individual columns of pixels up and down by certain amounts (defined through confusing use of the cosine function) every frame and displaying them on the screen individually. It's slightly confusing to say the least.
After this, I think the next thing to try is using sprites; these are special classes used for handling game objects and have extra functions and attributes for collision detection. I've found a tutorial on them and so shall post any progress when it's made.
There's actually an entire sub-module in PyGame for doing text, pygame.font.
Creating text is a simple case of first creating a font; like so:
newfont = pygame.font.Font(file, size)
"File" can simply be "None" if you want to use the default font (as I'm doing at the moment). This line creates a PyGame Font object, which can then be used to render text:
newfont.render("Your text here", antialias, colour, background)
"Antialias" is simply a boolean True or False, used to tell PyGame whether or not to antialias the text. "Colour" is the colour of the text, and "background" is the background colour - if you don't include this argument then the text will be rendered with a transparent background which, although useful under most circumstances, uses far more processing power than normal text. If you're writing a large game or one with a lot going on at once, it's probably a good idea only to use text with a transparent background when it's absolutely necessary.
Anyway, here are the results of my experiments with text.

Whilst twiddling with text modules, I also found a very interesting example of animated text, which moves in a recurring wavelik
 e pattern. It seems to be doing it by moving individual columns of pixels up and down by certain amounts (defined through confusing use of the cosine function) every frame and displaying them on the screen individually. It's slightly confusing to say the least.
e pattern. It seems to be doing it by moving individual columns of pixels up and down by certain amounts (defined through confusing use of the cosine function) every frame and displaying them on the screen individually. It's slightly confusing to say the least.After this, I think the next thing to try is using sprites; these are special classes used for handling game objects and have extra functions and attributes for collision detection. I've found a tutorial on them and so shall post any progress when it's made.
Tuesday, 4 December 2007
A simple physics engine
Using a bit of Pygame stuff I learned from a very useful turorial, I've managed to write a basic physics engine demo with a ball bouncing around the screen. This afternoon I extended this further to include a feature that lets you actually pick the ball up with the mouse and then throw it across the screen - and it goes at a realistic speed as well! The maths behind this was actually fairly simple to work out, as the engine doesn't currently have fiddly things like air resistance implemented. It currently has proper gravity, realistic bouncing (it loses a proportion of its vertical speed with each bounce) and friction on the floor (which is admittedly a bit buggy at the moment). I intend to develop this further and possibly attempt to produce a small basketball minigame as a challenge. But for now, here's the source code to the physics engine for those of you who are interested:
##################################################
#
# PyGame physics engine test
# Copyright David Barker 2007
#
##################################################
import sys, pygame
def main():
____pygame.init()
____# Set up the window, the background colour and the timer
____size = width, height = 600, 600
____black = 0,0,0
____clock = pygame.time.Clock()
____# Set up the screen
____screen = pygame.display.set_mode(size)
____pygame.display.set_caption("ExeSoft 2D physics engine test -- Copyright David Barker 2007")
____# Ball object and physics
____ball = pygame.image.load("Ball.png")
____ballrect = ball.get_rect()
____velocity = [10, 10]
____colliding = 0
____dragging = 0
____mousemoves = []
____# The mainloop
____while 1:
________# Pause - to avoid insanely high framerates
________clock.tick(60)
________# Process events
________for event in pygame.event.get():
____________# Quit
____________if event.type == pygame.QUIT:
________________return
____________# If the user clicks on the ball, start dragging it and get the mouse's position on the ball so it drags that point
____________elif event.type == pygame.MOUSEBUTTONDOWN:
________________pos = event.pos
________________if pos[0]>ballrect.left and pos[0]ballrect.top and pos[1]height and colliding == 0:
________________# Must be travelling down at a reasonable speed to bounce!
________________if velocity[1]>5:
____________________velocity[1] = -int((velocity[1]/4)*3)
____________________colliding = 1
____________________if velocity[0]>0:
________________________velocity[0] = velocity[0]-1
____________________elif velocity[0]<0:>0:
________________________velocity[0] = velocity[0]-1
____________________if velocity[0]<0:>width:
________________velocity[0] = -(velocity[0])
________screen.fill((0,0,0))
________screen.blit(ball, ballrect)
________pygame.display.update(ballrect)
________pygame.display.update(oldrect)
if __name__ == "__main__":
____main()
Y ou may have noticed that it requires a file named "Ball.png" to use as the ball image; you will need to put an image by that name in the same place as the physics engine file in order for it to run. The one I used is on the left.
ou may have noticed that it requires a file named "Ball.png" to use as the ball image; you will need to put an image by that name in the same place as the physics engine file in order for it to run. The one I used is on the left.
You will also need Python and Pygame installed; you can get these from www.python.org and www.pygame.org respectively.
Anyway, that's all for now; I'll attempt to develop the code further and will post it if I make any new progress.
#
# PyGame physics engine test
# Copyright David Barker 2007
#
##################################################
import sys, pygame
def main():
____pygame.init()
____# Set up the window, the background colour and the timer
____size = width, height = 600, 600
____black = 0,0,0
____clock = pygame.time.Clock()
____# Set up the screen
____screen = pygame.display.set_mode(size)
____pygame.display.set_caption("ExeSoft 2D physics engine test -- Copyright David Barker 2007")
____# Ball object and physics
____ball = pygame.image.load("Ball.png")
____ballrect = ball.get_rect()
____velocity = [10, 10]
____colliding = 0
____dragging = 0
____mousemoves = []
____# The mainloop
____while 1:
________# Pause - to avoid insanely high framerates
________clock.tick(60)
________# Process events
________for event in pygame.event.get():
____________# Quit
____________if event.type == pygame.QUIT:
________________return
____________# If the user clicks on the ball, start dragging it and get the mouse's position on the ball so it drags that point
____________elif event.type == pygame.MOUSEBUTTONDOWN:
________________pos = event.pos
________________if pos[0]>ballrect.left and pos[0]
________________# Must be travelling down at a reasonable speed to bounce!
________________if velocity[1]>5:
____________________velocity[1] = -int((velocity[1]/4)*3)
____________________colliding = 1
____________________if velocity[0]>0:
________________________velocity[0] = velocity[0]-1
____________________elif velocity[0]<0:>0:
________________________velocity[0] = velocity[0]-1
____________________if velocity[0]<0:>width:
________________velocity[0] = -(velocity[0])
________screen.fill((0,0,0))
________screen.blit(ball, ballrect)
________pygame.display.update(ballrect)
________pygame.display.update(oldrect)
if __name__ == "__main__":
____main()
Y
 ou may have noticed that it requires a file named "Ball.png" to use as the ball image; you will need to put an image by that name in the same place as the physics engine file in order for it to run. The one I used is on the left.
ou may have noticed that it requires a file named "Ball.png" to use as the ball image; you will need to put an image by that name in the same place as the physics engine file in order for it to run. The one I used is on the left.You will also need Python and Pygame installed; you can get these from www.python.org and www.pygame.org respectively.
Anyway, that's all for now; I'll attempt to develop the code further and will post it if I make any new progress.
And so it begins
Welcome to the first post in the new ExeSoft blog; which has been created mainly to condense our randomly-placed update pages into one single page, thus removing the need to spend twenty minutes searching for the relevant page to update every time we make progress with something. Unless you've made it here through a link on our main website, it's likely you don't actually know what ExeSoft is.
ExeSoft is a name used to represent a small group of amateur programmers who have decided to collaborate in order to produce awesome applications, spiffy scripts and great games. In other words, us. We first became ExeSoft several months ago, and in the period wrapped by now and then we have produced a plaintext editor with leetspeak translation capabilities, a very powerful unit converter and a task management application. All of the above were developed using wxPython, a module for the Python programming language which can be used to create cross-platform programs with graphical user interfaces. The mentioned programs are all open-source (you can get the python source code if you wish) and can be downloaded from www.exesoft.co.nr.
Our next goal is to master the art of game production using a powerful Python module named PyGame. As I type this, none of us are at all experienced with said module. Being new to games creation, the next few weeks (at the very least) are going to be spent getting to grips with this tool. Which brings me on to this blog's temporary topic.
While we learn to use PyGame, we will all document our progress and discoveries here, in the hope that it may one day be a useful resource to other "n00bs" in finding a foothold to start from. Ultimately, we are hoping to create an enjoyable game by the name of SlipSlide (but that's all I'm going to disclose at the moment...). And on that note, I shall depart; leaving yet another bandwidth-consuming blog in my wake.
ExeSoft is a name used to represent a small group of amateur programmers who have decided to collaborate in order to produce awesome applications, spiffy scripts and great games. In other words, us. We first became ExeSoft several months ago, and in the period wrapped by now and then we have produced a plaintext editor with leetspeak translation capabilities, a very powerful unit converter and a task management application. All of the above were developed using wxPython, a module for the Python programming language which can be used to create cross-platform programs with graphical user interfaces. The mentioned programs are all open-source (you can get the python source code if you wish) and can be downloaded from www.exesoft.co.nr.
Our next goal is to master the art of game production using a powerful Python module named PyGame. As I type this, none of us are at all experienced with said module. Being new to games creation, the next few weeks (at the very least) are going to be spent getting to grips with this tool. Which brings me on to this blog's temporary topic.
While we learn to use PyGame, we will all document our progress and discoveries here, in the hope that it may one day be a useful resource to other "n00bs" in finding a foothold to start from. Ultimately, we are hoping to create an enjoyable game by the name of SlipSlide (but that's all I'm going to disclose at the moment...). And on that note, I shall depart; leaving yet another bandwidth-consuming blog in my wake.
Subscribe to:
Comments (Atom)